21
2011
Плагин Illuminations для Firebug-а
 Хочу поделиться одной интересной находкой, откопанной среди плагинов Firefox-а. Называется этот плагин Illuminations for Developers for Firebug и представляет из себя дополнение к Firebug для работы с тяжеловесными JS либами, преимущественно с ExtJS и Sencha Touch. Помимо этого, создателями заявлено, что в beta-версии плагин поддерживает Dojo Toolkit, SproutCore, qooxdoo, YUI, Google Closure Library, jQuery UI. Поскольку по работе мне в основном приходится использовать ExtJS, то в первую очередь было интересно, как данный плагин поможет в разработке именно на основе этой библиотеки.
Хочу поделиться одной интересной находкой, откопанной среди плагинов Firefox-а. Называется этот плагин Illuminations for Developers for Firebug и представляет из себя дополнение к Firebug для работы с тяжеловесными JS либами, преимущественно с ExtJS и Sencha Touch. Помимо этого, создателями заявлено, что в beta-версии плагин поддерживает Dojo Toolkit, SproutCore, qooxdoo, YUI, Google Closure Library, jQuery UI. Поскольку по работе мне в основном приходится использовать ExtJS, то в первую очередь было интересно, как данный плагин поможет в разработке именно на основе этой библиотеки.
Какие жи фичи мы имеем, устанавливая данное дополнение:
1. Отображение классов объектов при дебагинге кода и в консоли Firebug, т.е. например при вызове Ext.getCmp(‘gridUsers’) из консоли у нас в выведется «Ext.grid.GridPanel» вместо «Object» как раньше.
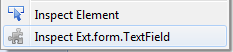
2. Подсветка компонентов на странице, и новый пункт в контекстном меню «Inspect …» для быстрой навигации по компонентам Ext-а
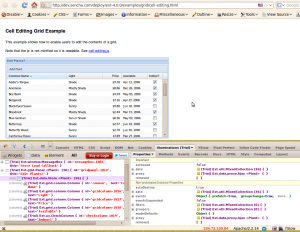
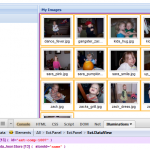
3. Ну и самое главное, добавление специальной вкладки в Firebug — Illuminations Panel. В ней отображаются виджеты, хранилища данных (Stores) и прочие элементы, используемые на странице. Каждый компонент имеет древовидную структуру, которая раскрывается при клике. Подробно описаны все используемые свойства и методы, а так же хранимые данные (в случае, например, Store).
Ещё есть, как мне показалось, очень и очень полезная фича — документация по соотвествующим компонентам (подгружаемая извне с сайта Ext-а). Так, например, если мы редактируем грид, то можем прямо из Firebug-а посмотреть примеры использования, свойства, события, методы и т.п.
Подробнее про использование «Illuminations» с ExtJS можно прочитать тут. На данный момент, насколько я понимаю, этот плагин годится как для работы с 3ьей версией Ext-а, так и с 4ой.
Касательно других библиотек — попробовал посмотреть, как будет использоваться плагин с jQueryUI и YUI, но если честно не заметил таких же серьезных преимуществ, как для использования с ExtJS. В случае jQueryUI, компоненты (accordion, tabs и т.п.) хоть и отображаются в панели, но не скажу что это дает каких-либо серьезных преимуществ при отладке. В случае же YUI у меня почему-то подхватывались не все виджеты (для YUI 2 в панели вообще практически ничего не цеплялось), но зато по тем виджетам, которые все же отображались в Illuminations Panel, можно было посмотреть все свойства и докуметацию к API.
Ну и ложка дёгтя в бочку мёда. Увы плагин не бесплатный (существует два типа лицензии: Commercial License и Personal License, для организаций и отдельных разработчиков соответственно). Бесплатно можно использовать Trial версию. НО правда я так и не понял, в чем же принципиальные отличия Trial версии от неTrial. Как пишет один из разработчиков плагина в блоге Sencha: «PS: There are some hidden things not available in the trial version…».
P.S. Опубликовал аналогичный пост на хабре. Вот линка.
| Пн | Вт | Ср | Чт | Пт | Сб | Вс |
|---|---|---|---|---|---|---|
| « Сен | ||||||
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 | |||
Метки
Рубрики
- Apache (1)
- Highload (4)
- JavaScript (1)
- Linux (3)
- MongoDB (1)
- MySQL (1)
- Perl (1)
- PHP (5)
- Python (5)
- Web-разработка (5)
- Алгоритмы (1)
- За жизнь (2)
- Конференции (6)